The Gradient Editor dialog allows to create new gradient types or to modify existing ones.
 Presets The list contains the preset gradient types. Click an item to adjust its parameters. |
|
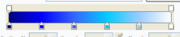
 Color schema  The ribbon-like control shows the color schema of the gradient type. Move the anchored tags along the bottom of the ribbon to shift the color bounds. The tags on the top of the ribbon allow setting opacity level bounds.
You may explicitly change the selected tag's attributes: color, position, and opacity.
Click on the top or bottom side of the ribbon to put a new tag.
|
|
 Tag position Use this field to specify position of a selected tag in percents of the ribbon's length. |
|
 Delete tag Press this key to remove the selected tag. |
|
 Gradient name Specify the gradient type name in this field. |
|
 Save gradient Press this button to save the gradient type in the list. |
|
 Tag color Select the bottom tag color from the drop down palette or drag the color picker over the screen. |
|
 Color opacity Use this field to specify color opacity of a selected tag on the top of the ribbon. |
|
 OK Press the button to save the changes and to close the dialog. |
|
 Cancel Press the button to discard the changes and to close the dialog. |
|